عناصر الصور images :
في
هذا الفقرة سوف نتحدث عن الوسوم الخاصة بإدراج الصور، والوسم الخاص بإدراج الصور هو
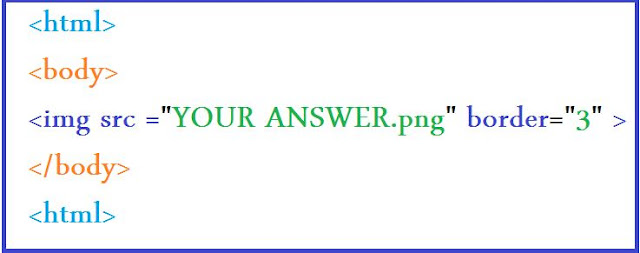
<img> اختصارا لكلمة image وهو وسم مفرد، طبعا هذا الوسم لا يعمل لوحده بل
يحتاج إضافة الخاصية src
اختصار لكلمة source
والتي تحدد مسار الصورة.
لإدراج
مسار الصورة هناك حالتين:
- الحالة
الأولى: في هذه الحالة يتم حفظ الصورة في نفس المجلد الذي يحوي ملف html،
وبالتالي تقوم فقط بكتابة اسم الصورة.
- الحالة الثانية: في هذه الحالة إذا لم تكن الصورة محفوظة في نفس المجلد الذي يحوي ملف html فيجب إدراج اسم المجلد الذي يحوي الصورة بالإضافة إلى اسم الصورة.
للتحكم
في عرض وارتفاع الصورة يتم الاعتماد على الخصائص التالية height لتحديد ارتفاع الصورة، weight لتحديد عرض
الصورة، طبعا هذه الخصائص تسند
إليها
قيم
رقمية
تحدد
عرض
و
ارتفاع
الصورة
المعروضة
بالبكسل.
لإضافة
إطار للصورة يتم استخدام الخاصية border مع إسناد رقم يمثل سمك الإطار بالبكسل.
عناصر الفيديو video :
لعرض
ملفات الفيديو ضمن صفحة الويب يتم استخدام الوسوم التالية <video>
بالإضافة إلى الوسم <source> ، والذي من خلاله يتم تمرير مسار الفيديو، طبعا هذه
الوسوم لا تعمل لوحدها بل تحتاج إلى إضافة الخصائص التالية: الخاصية controls والتي
تضاف إلى الوسمvideo وتأخذ القيمة controlsو الخاصية src والتي تضاف الى الوسم source والتي تحدد مسار الفيديو ثم الخاصية type والتي
تحدد نوع الفيديو.لتبسيط الفهم إليك هذا المثال:
عناصر الملف الصوتيAudio :
لإدراج
المقاطع الصوتية هناك حالتين:
- الحالة الأولى: في هذه الحالة تقوم بإدراج الملف الصوتي، حيث بمجرد الدخول إلى الصفحة يتم عرض هذا الملف تلقائيا. والوسم الخاص بإدراج الملفات الصوتية هو<bgsound> والخصائص التي تضاف إلى الوسم السابق هي src والتي تحدد مسار الملف، بالإضافة إلى الخاصية loop والتي تحدد عدد مرات تكرار الملف الصوتي. للإشارة إذا قمت باعطاء هذه الخاصية القيمة infinite سوف يتكرر الملف الصوتي إلى مالا نهاية.
- الحالة الثانية: في هذه الحالة لن يشتغل معك الملف الصوتي إلا بالضغط على زر البدء، وهذه الطريقة تشبه تماما طريقة عرض ملفات الفيديو. طبعا مع تغيير الوسم video بالوسم audio.














تعليقات
إرسال تعليق