مفهوم HTML :
لغة الهتمل (HTML) هي اختصار لكلمة Hyper Text Markup Language، والتي تعني بالعربية لغة
وصف صفحات الويب، للإشارة فهذه اللغة ليست لغة برمجية، إنما هي فقط لغة تستخدم
مجموعة من الوسوم (الرموز) لوصف صفحة الويب.
معنى الوسوم:
الوسوم TAGS هي كلمات تحمل معاني خاصة، والوسوم تكتب بين
قوسين <tags>
، وغالبا ما تكون هذه الوسوم على شكل أزواج كما في المثال <tags>
</tags>، بحيث يعتبر <tags> وسم البداية و </tags>
يسمى وسم النهاية.
هذا ما سوف تحتاجه لتعلم
هذه اللغة:
طبعا
كل ما تحتاجه لتعلم هذه اللغة هو محرر النصوص (Notepad)
ومتصفح Internet explorer.
للإشارة
هناك برامج محررات النصوص مثل ++notepad والتي تتميز بخصائص متميزة كإضافة الألوان.
يمكنك أيضا
استعمال متصفح Firefox
أو Google chrome
أساسيات هذه اللغة:
تحدثنا
في الفقرة السابقة عن الوسوم، وفي هذه الفقرة سوف نشرح فيها الوسوم الأساسية لبناء
صفحة ويب.
- <html> يعتبر هذا الوسم أساسي، لأنه يقوم بتعريف للمتصفح أن
هذه الصفحة مكتوبة بلغة الهتمل، يوضع هذا الوسم في بداية
صفحة Notepad ووسم
نهايته هو </html> والذي تختم به الصفحة.
- <head> اغلب عناصر هذا الوسم لا تظهر في صفحة الويب،
ويستخدم في إعطاء معلومات عن ماهية المحتوى الموجود في الصفحة، تعريف صاحب الصفحة
ومجموعة من المعلومات التي سوف نتحدث عليها في الدروس القادمة.وسم الإغلاق لهذا
الوسم </head>.
- <title> والذي يمثل عنوان الصفحة، وسم إغلاقه هو </title>،
للإشارة فهذا الوسم يوضع داخل الوسم <head>.
- <body> هذا الوسم يمثل جسد الصفحة، وكل
ما تريده أن يظهر في الصفحة من مواضيع، صور، فيديوهات ... يكتب داخل هذا الوسم.
وسم الإغلاق الخاص بهذا الوسم هو </body>.
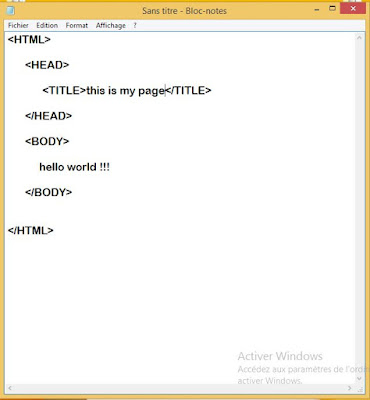
وهذا الصورة توضِّح كل ما ذكرناه
في الأعلى.
كل ما عليك الآن القيام به هو
تجريب المثال التالي لكي تتضح لك الفكرة بصورة جيدة.
قم بفتح Notepad وكتابة المثال التالي:
** الخطوة الاولى:
** الخطوة الثانية:
** الخطوة الثالثة :
** الخطوة الرابعة: افتح الملف
** الخطوة الخامسة:
بعض الملاحظات:
- الامتداد extension المستخدم في حفظ الملفات هو .htm أو .html
- لا يوجد فرق بين كتابة الوسوم
بالأحرف الكبيرة (UPPERCASE)
أو الأحرف الصغيرة (lowercase).
- في لغة html لا تأخذ بعين الاعتبار الفراغات، وإنما تستخدم الفراغات فقط لترتيب الشيفرة.
- لا تنس كتابة وسم الإغلاق.












تعليقات
إرسال تعليق